This tipsheet was developed by Michelle Padilla, Digital Content Strategist at the Amon Carter Museum of American Art in Fort Worth, Texas.
According to the American Foundation for the Blind, nearly four million Americans struggle to see—even with glasses or contacts—or cannot see at all. The National Institutes of Health predicts that number will double by 2050.
Since much of museum content is conveyed online, what can your institution do to help users see your website? The Web Content Accessibility Guidelines (WCAG) are a good place to start. And one of the easiest and most impactful ways to make your website more accessible is to ensure your images have alternative text, usually referred to as alt text.
What Is Alt Text and How Is It Used?
Many users who have low or no vision use screen readers to navigate through websites. Screen readers read the text on a website out loud and, when they encounter an image, they read the alt text—i.e., a phrase that describes an image for those who cannot see it. By default, most web content management systems (CMS) use the image file name as alt text. Let’s say someone is reading a page on your website with an image or graphic that promotes a discount. Without alt text, the screen reader might read “special_promo_graphic.jpg.” Not helpful for your visitor! But if you add alt text that says “Special offer! $5 off for the month of May!” then users with screen readers can fully understand the image.
Typically, alt text should be a grammatically correct sentence fragment, approximately 30 words, that describes what you see. In the example cited above, the image is a text-based graphic so the alt text uses the displayed words. If the image is a photo, the alt text should explain the most important parts based on the context in which the photo is used.
Which Images Should Have Alt Text?
The short answer is, all of them! At the Amon Carter Museum of American Art (the Carter), we’ve developed a process for adding alt text to different types of images on our website.
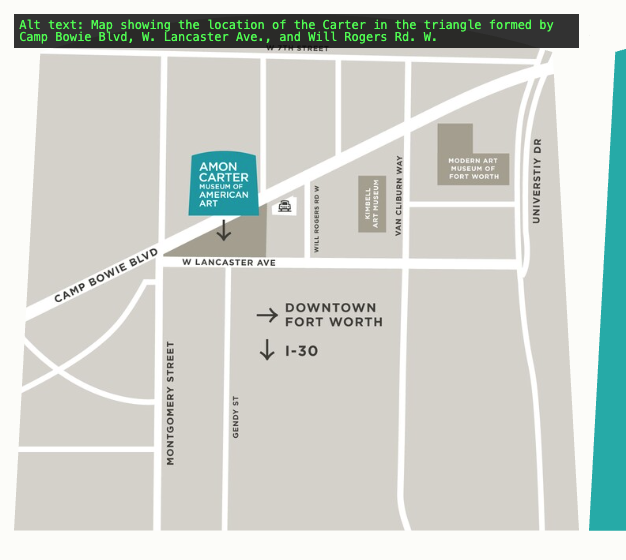
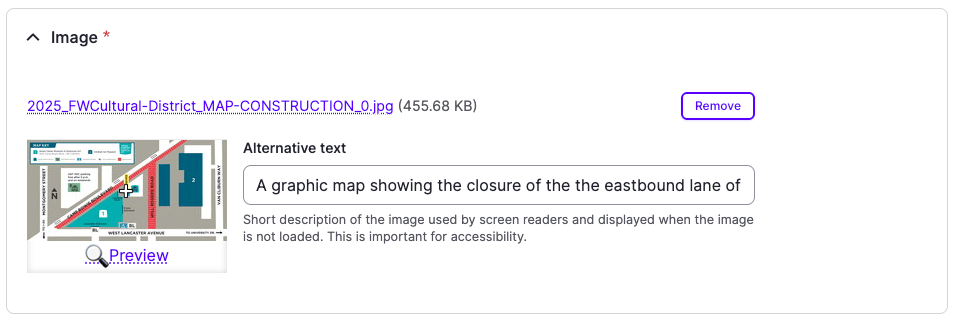
- Graphics: If there are words on the graphic, the alt text should be those words placed in double quote marks. For maps or charts, describe the most important parts to help users understand their context. Graphics used for decorative purposes do not need alt text, although some people choose to add alt text that identifies them as decorative (often the following: alt = “” will suffice).
- Marketing photographs: At the Carter, we use these images to promote events. Sometimes there’s a lot going on! We focus on the primary activity and people in the photo. A photo that shows an adult and child making art together might read, “A smiling Black child sits on the lap of a Black man as they paint together in the Carter’s Pop-up Lounge.”
- Collection and archival images: As with most museums, this category makes up the bulk of our online images. In our case, more than 73,000 objects. This category is an ongoing project, and we have developed guidelines for our staff, as outlined below.



What Should Be Included in Alt Text?
At the Carter, we partnered with a local organization, Lighthouse for the Blind of Fort Worth, to develop a style guide for writing alt text for our art collection. These are some of our tips:
- Describe only what you can see! Alt text is not meant for interpretation.
- For items in the collection, start with the visible elements that are critical to understanding the artwork.
- Describe styles but try to stay away from jargon or specialized terminology.
- Describe the media using terms like painting, watercolor, photograph, sculpture, or print.
- If the setting is important, describe it; there is no need to describe extraneous background information.
- If there is text and it is essential to the image, transcribe it exactly as it is, misspellings and all!
- Describe a person’s race or gender if it is known or has been clearly verified. If not verified, describe observable characteristics instead, use skin tone in place of race if it is important to understanding the image, and refer to individuals with neutral terms like “person,” “adult,” or “child” instead of using gender pronouns.
- Be cognizant of cultural and racial sensitivities and use language that is as accurate and respectful as possible.
- Be as descriptive as possible. For example, if a subject is wearing a hat, what kind of hat is it? Baseball hat, top hat, beret, cowboy hat, etc. These details help users understand the image.
- Exception: In page layouts or other designs, purely decorative elements (for example: background boxes over which text lays; abstract icons in the corner of the page; styled dividers which are recognized as images; etc.) that do not impart meaning to the rest of the content should not have alt texts (which would be distracting to screen reader users). Instead, they should be marked as decorative or artifacts in your file so that it’s not an image recognized as having alt text (often the following: alt = “”, will suffice).
Who Should Write Alt Text?
At the Carter, we currently have a team of approximately twenty staff members who write alt text for collection images during two annual writing sessions. We begin each session, one in spring and one in fall, with a required training for new writers, which is optional for experienced writers. Then we turn the team loose to write alt text for at least fifty images—which they choose from a spreadsheet of 1,500 to 2,000 artworks—over the course of ten weeks.
We also offer themed writing pop-ups for staff who may not want to commit to fifty images. These are two-hour drop-in sessions where writers can come and go. We provide snacks and simple one-on-one training.
How Does the Alt Text Get to the Website?
This will depend on the processes at your museum. Alt text for graphics and marketing photos is added when we upload the images to the Carter’s website.
Once alt text for our collection images is written and approved, we add it to our digital asset management system (DAMS)—in our case, Piction—which then pushes this new content to our website.
Many CMS allow you to add alt text manually. That may work well for organizations with small collections. But manually adding it to our CMS isn’t feasible for the Carter, which has approximately over 73,000 currently on the museum’s website. Some organizations include alt text in their collections database. You have to find what works for your organization with the tools you have.

I Don’t Have a Screen Reader. How Can I See the Alt Text on My Website?
Alt text is not visible to most users as it is part of a website’s code. But there are tools you can use to see alt text in your browser. For example, Image Alt Text Viewer is an extension that can be added to Chrome.
According to WebAIM, two software tools—JAWS (subscription-based) and NVDA (free)— make up the majority of screen readers on computers. For mobile users, VoiceOver (built into iOS devices) is the most common. We highly recommend installing a screen reader on your computer to get a sense of how screen reader users experience your site.
To date, the Carter has alt text for approximately 5,000 of our artworks, written by thirty-five staff members from Archives, Collections, Communications & Marketing, Curatorial, Development, Education, Graphic Design, Library, Retail, and Visitor Services. We plan to continue our biannual writing sessions but are also testing some AI tools, with extensive human review, to see if we might be able to lighten the workload and get more alt text online sooner.